如何通过谷歌浏览器使用WebRTC技术
如何通过谷歌浏览器使用WebRTC技术?WebRTC是一种实现网页端实时音视频通信的技术,它允许直接在浏览器中运行,无需插件或额外软件。小伙伴们想知道谷歌浏览器怎么使用WebRTC技术吗?不用急,小编今天为大家整理了详细操作教程。如果你也想学习可以看看下面的步骤。

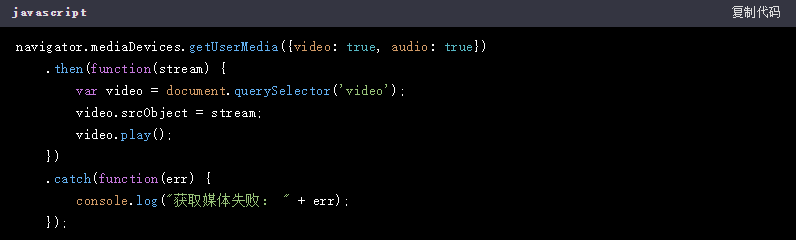
1、获取本地媒体:使用navigator.mediaDevices.getUserMedia()方法访问用户的摄像头和麦克风以捕获音视频流。(如图所示)

2、建立对等连接:使用RTCPeerConnection API创建一个对等连接,此连接将用于传输音视频数据。(如图所示)

3、添加数据通道:如果需要传输除音视频以外的其他数据,可以添加一个数据通道。(如图所示)

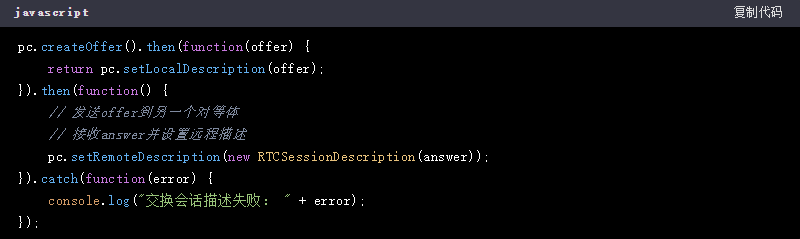
4、交换会话描述:通过信令服务器交换RTCSessionDescription对象,该对象包含有关媒体类型、编解码器、带宽等的元数据。首先创建一个offer,然后响应一个answer。(如图所示)

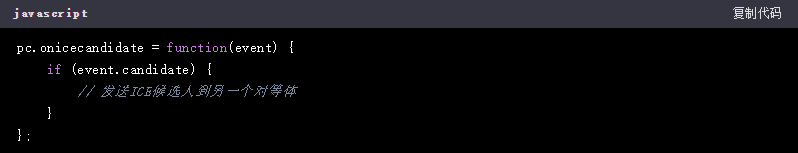
5、处理ICE候选人:RTCPeerConnection对象会生成ICE候选人,这些候选人表示可能的网络路径。必须通过信令通道将这些候选人传达给远程对等连接。(如图所示)

6、添加媒体流:将获取的媒体流添加到对等连接中,使其成为通信的一部分。(如图所示)

7、连接建立后的操作:一旦对等连接建立,可进行更多的操作,如播放远程媒体流、结束通话、处理错误等。
以上就是本期分享的【如何通过谷歌浏览器使用WebRTC技术?详细操作教程】全部内容,更多精彩资讯请期待下期分享。
